Qt图形编程基础之:Qt/Embedded开发入门
(1)内建布局管理器
Qt提供了3种用于布局管理的类:QHBoxLayout、QVBox-
Layout和QGridLayout。
n QHBoxLayout布局管理把窗体按照水平方向从左至右排成一行。
n QVBoxLayout布局管理把窗体按照垂直方向从上至下排成一列。
n QGridLayout布局管理以网格的方式来排列窗体,一个窗体可以占据多个网格。
它们的示例如图12.12所示。
在多数情况下,Qt的布局管理器为其管理的部件挑选一个最适合的尺寸以便窗口能够平滑地缩放。如果其缺省值不合适,开发者可以使用以下机制微调布局:
n 设置一个最小尺寸、一个最大尺寸,或者为一些子部件设置固定的大小。



图12.123种布局管理类示意图
n 设置一些延伸项目或间隔项目,延伸或间隔项目会填充空余的布局空间。
n 改变子部件的尺寸策略。通过调用QWidget::setSizePolicy(),程序员可以仔细调整子部件的缩放行为。子部件可以设置为扩展、收缩、保持原大小等状态。
n 改变子部件的建议大小。QWidget::sizeHint()和QWidget::minimumSizeHint()会根据内容返回部件的首选尺寸和最小首选尺寸。内建部件提供了合适的重新实现。
n 设置延伸因子。延伸因子规定了子部件的相应增量,比如,2/3的可用空间分配给部件A而1/3分配给B。
(2)布局嵌套。
布局可以嵌套任意层。图12.13显示了一个对话框的两种大小。


图12.13一个对话框的两种大小
这个对话框使用了3种布局:一个QVBoxLayout组合了按钮,一个QHBoxLayout组合了国家列表和那组按钮,一个QVBoxLayout组合了“Selectacountry”标签和剩下的部件。一个延伸项目用来维护Cancel和Help按钮间的距离。
下面的代码创建了对话框部件和布局:
QVBoxLayout*buttonBox=newQVBoxLayout(6);
buttonBox->addWidget(newQPushButton(OK,this));
buttonBox->addWidget(newQPushButton(Cancel,this));
buttonBox->addStretch(1);
buttonBox->addWidget(newQPushButton(Help,this));
QListBox*countryList=newQListBox(this);
countryList->insertItem(Canada);
/*...*/
countryList->insertItem(UnitedStatesofAmerica);
QHBoxLayout*middleBox=newQHBoxLayout(11);
middleBox->addWidget(countyList);
middleBox->addLayout(buttonBox);
QVBoxLayout*topLevelBox=newQVBoxLayout(this,6,11);
topLevelBox->addWidget(newQLabel(Selectacountry,this));
topLevelBox->addLayout(middleBox);
可以看到,Qt让布局变得非常容易。
(3)自定义布局。
通过子类化QLayout,开发者可以定义自己的布局管理器。和Qt一起提供的customlayout样例展示了3个自定义布局管理器:BorderLayout、CardLayout和SimpleFlow,程序员可以使用并修改它们。
Qt还包括QSplitter,是一个最终用户可以操纵的分离器。某些情况下,QSplitter可能比布局管理器更为可取。
为了完全控制,重新实现每个子部件的QWidget::resizeEvent()并调用QWidget::setGeometry(),就可以在一个部件中手动地实现布局。
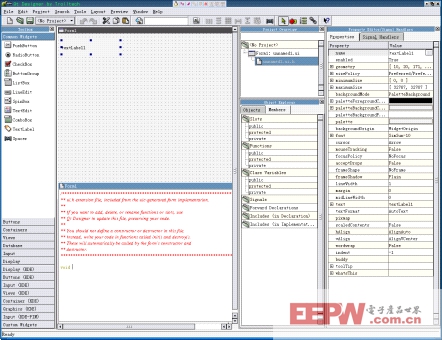
2.Qt/Embedded图形设计器
Qt图形设计器是一个具有可视化用户接口的设计工具。Qt的应用程序可以完全用源代码来编写,或者使用Qt图形设计器来加速开发工作。启动Qt图形设计器的方法是:
cdqt-2.3.2/bin
./designer
这样就可以启动一个图形化的设计界面,如图12.14所示。

图12.14Qt图形设计器界面
linux操作系统文章专题:linux操作系统详解(linux不再难懂)linux相关文章:linux教程















评论