Qt图形编程基础之:实验内容——使用Qt编写“Hello,World”程序
12.3实验内容——使用Qt编写“Hello,World”程序
1.实验目的
通过编写一个跳动的“Hello,World”字符串,进一步熟悉嵌入式Qt的开发过程。
2.实验步骤
(1)生成一个工程文件(.pro文件)。
使用命令progen产生一个工程文件(progen程序可在tmake的安装路径下找到)。
如下所示:
progen–tapp.t–ohello.pro
那样产生的hello.pro工程文件并不完整,开发者还需添加工程所包含的头文件,源文件等信息。
(2)新建一个窗体。
启动Qt图形编辑器,使用如下命令:
./designer(该程序在qt-2.3.xforx11的安装路径的bin目录下)
接着单击编辑器的“new”菜单,弹出了一个“newForm”对话框,在这个对话框里选择“Widget”,然后单击“OK”按钮,这样就新建了一个窗体。
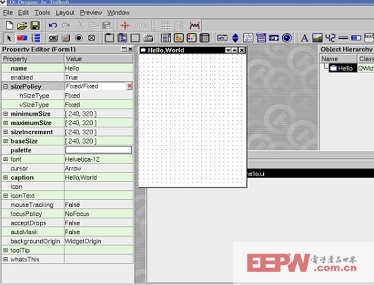
接下来再对这个窗体的属性进行设置,注意把窗体的“name”属性设为“Hello”;窗体的各种尺寸设为宽“240”、高“320”,目的是使窗体大小和FS2410带的显示屏的大小一致;窗体背景颜色设置为白色。具体设置如图12.18所示。

图12.18Hello窗体的属性设置
设置完成后,将其保存为hello.ui文件,这个文件就是Hello窗体的界面存储文件。
(3)生成Hello窗体类的头文件和实现文件。
下面根据上述的界面文件hello.ui使用uic工具产生Hello窗体类的头文件和实现文件,具体方法是:
$cdqt-2.3.7/bin
$uic–ohello.hhello.ui
$uic–ohello.cpp–implhello.hhello.ui
这样就得到了Hello窗体类的头文件hello.h和实现文件hello.cpp。下面就可以根据需要实现的具体功能,在hello.cpp文件里添加相应的代码。
比如要在Hello的窗体上显示一个动态的字符串“Hello,World”,那么需要重新实现paintEvent(QPaintEvent*)方法,同时还需要添加一个定时器QTimer实例,以周期性刷新屏幕,从而得到动画的效果。下面是修改后的hello.h和hello.cpp文件。
linux操作系统文章专题:linux操作系统详解(linux不再难懂)linux相关文章:linux教程















评论