嵌入式屏幕色彩开发
还记得此前的“蓝黑白金裙”之争吗?这个分歧源于我们的眼中用来分辨颜色的锥状细胞的差异,而人机界面中“蓝黑白金裙”之争同样存在,这是什么原因?本文为你揭秘,并从色彩角度为大家介绍人机交互界面的设计。
本文引用地址:http://www.amcfsurvey.com/article/201811/393736.htm我们这样看着世界
人们都知道,把大象放进冰箱需要三步,而人眼把世界放进大脑也可简单分为三步:
1.眼球感应到像(传感器采集并转换成数字信号)
2.转成神经信号传到大脑(通过通讯系统将信号传到处理器)
3.大脑处理并存放(处理器转化成屏幕可显示与存储的格式)

图1 人类视觉系统
所以,人眼开始看到的图像格式由光信号转化成了神经中的电信号与化学信号,传播格式已经不同了,同样,机器也是要转换的。
一、大脑里的格式——RGB图像格式
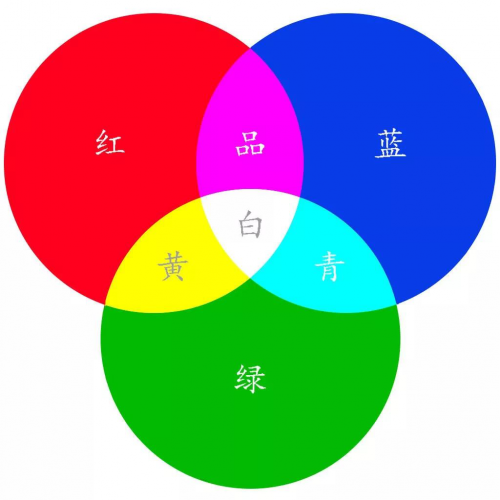
首先,屏幕是由一个个像素点组成的,里面绚丽的色彩也就只是出自像素点上红(Red)、绿(Green)、蓝(Blue)三原色而已,这种色彩的表示方法称为RGB色彩空间表示(它也是多媒体计算机技术中用得最多的一种色彩空间表示方法),如下图所示:

图2 三基色图
根据三基色原理,任意一种色光F都可以用不同分量的R、G、B三色相加混合而成。如公式1.1所示。
公式 1.1 三基色原理
白光是多种光的混合,所以当三基色系数最大时为白色,零时为黑色,而介于两者间的就是世间百色了。
每个像素点就像一个颜料盒,盒子越大,装的色彩种类越多,则这个像素点能表达的色彩越丰富,而这个盒子的大小在电脑里叫做存储空间,调色的方式则是改变三原色含量,下面的表越往下,所需要的存储空间越大,但每个像素点能描述的颜色越准确,屏幕的画面也就越逼真。
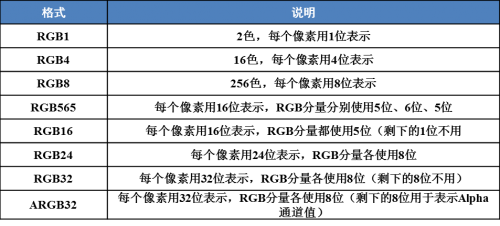
RGB常见的格式如表1所示,不用详细看,留着以后查就好。
表1 RGB常见格式

二、眼球上的格式——YUV图像格式
我们存储的时候为了节约空间、方便打包就用了亮度信号Y和两个色差信号R-Y(红色-亮度,即U)、B-Y(蓝色-亮度,即V)分别进行编码,然后发出去,到了显示终端再转换回RGB格式,这种色彩的表示方法就是所谓的YUV色彩空间表示。
这时候也许你会问“咦,G(绿色)哪去了”,其实两种颜色加亮度也能通过算法大致表达出原本的颜色,所以就算是融合进R和B里了。
与RGB视频信号传输相比,YUV最大的优点在于只需占用极少的带宽(RGB要求三个独立的视频信号同时传输),两种格式对带宽的占用量吨位差异如下图一般,RGB占用的带宽要大得多。

图3 RGB格式带宽比YUV高
难道只为了省点带宽所以我们就义无反顾选择了YUV格式吗?当然不是!虽然低带宽很关键,但是色彩也至关重要。
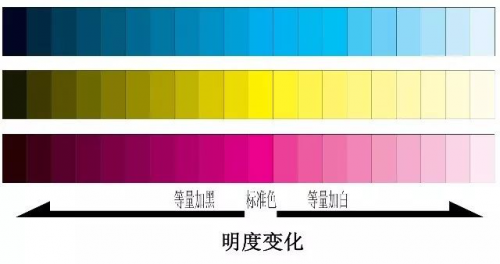
采用YUV色彩空间更重要在于它的亮度信号Y和色度信号U、V是分离的,这样分开的好处就是不但可以避免相互干扰,还可以降低色度的采样率而不会对图像质量影响太大。如果U、V为零,就没有颜色,变成黑白电视了。当然,Y也是一个重要参数,其实平时我们看一个颜色深浅是很不一样的,而深浅取决于亮度Y,Y的影响如下图示。

图4 明度变化图
下面先介绍一种YUV格式,大家触类旁通。
YUV 4:2:2:
“4”代表存放流码中有4个Y;
“2”表示存放流码中有2个U色差值;
第二个“2”表示存放流码中有2个V色差值。
下面的四个像素为:[Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3]
存放的码流为:Y0 U0 Y1 V1 Y2 U2 Y3 V3
映射出像素点为:[Y0 U0 V1] [Y1 U0 V1] [Y2 U2 V3] [Y3 U2 V3]

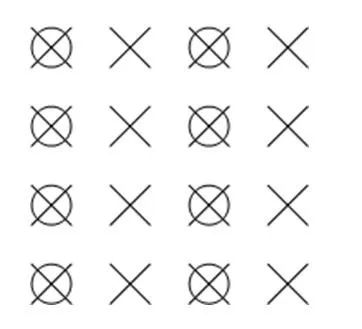
图5 YUV采样网络
上图是YUV4:2:2的采样网络,灯光样例(Y)用叉表示,色度样例(U、V)则用圈表示。每个点都有叉,而圈只有一半,所以这就是为什么上面的存放流码四个Y齐全,而U、V只有一半。
三、交互界面的开发
图像的开发主要是为了人机交互界面的美观度,目前人机交互界面的设计emWin与QT。使用QT/E往往需要在微控制器上运行嵌入式操作系统,因此对于MCU的性能有一定的要求。除此之外,若之前未接触过QT/E,运用起来将花费一定的时间成本。相比之下,emWin更适合于快速、精简UI的开发,但界面交互效果与美观度较低。

图6 emWin_Demo
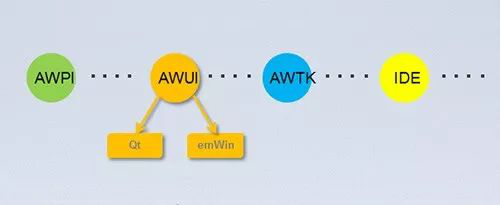
ZLG致远电子历时12年开发的下一代嵌入式开发平台AWorks平台,内部集成GUI编程框架——AWUI,AWUI目前支持Qt和emWin,用Designer编辑界面,用C++开发ViewModel/Model,让开发者无需学习Qt和emWin的API最终的应用程序可以在Qt和emWin(要确保emWin上支持该控件)上运行。
基于AWUI,ZLG计划年内推出适用范围更广、更好用的AWTK。AWTK内部包含丰富的GUI组件,突破性的开创“拖拽式”GUI编程模式,大幅提升GUI编程的高效性。搭配良好的设计架构,兼具emWin低内存流畅运行与Qt高质量界面效果等特点,保证交互界面的流畅性与运行稳定性,使嵌入式UI开发将会以组件的方式集成于AWorks平台中,可在该平台下快速实现交互界面开发。

图7 AWUI发展计划

图8 AWorks中的UI框架
ZLG致远电子M1052跨界核心板支持AWorks嵌入式开发平台,既具备MPU的强劲处理性能,又兼顾MCU微控制器的简单易用与实时性优势!预装AWorks 实时操作系统,面向智能硬件与工业物联网方向应用设计。


M335x-T工业核心板










评论